Before we start, you should play Sea Star Crossed Lovers. Unlike Gremlin Garden (also release by GDA in the same year), the Itch.io page doesn’t include a link to the source code, but you can see the source code here.
For Sea Star Crossed Lovers, the only interesting thing I did that I can write about in an entertaining way are the waves. Don’t get me wrong though, the waves were very fun to make.
The Waves
I didn’t actually write the code for the passive waves that go on in the background during gameplay. I used this tutorial by Rafal Wilinski, which goes into how to generate three dimensional waves using Unity’s particle system and perlin noise. Once that system was set up, I set the generator to only create particles in two dimensions.
As any experienced sailor will tell you, the sea isn’t made of tiny dots. I needed to “fill in”, or (in more professional terms) to create a mesh based on the particles in our sea. So guess what time it is?
CALCULUS TIME
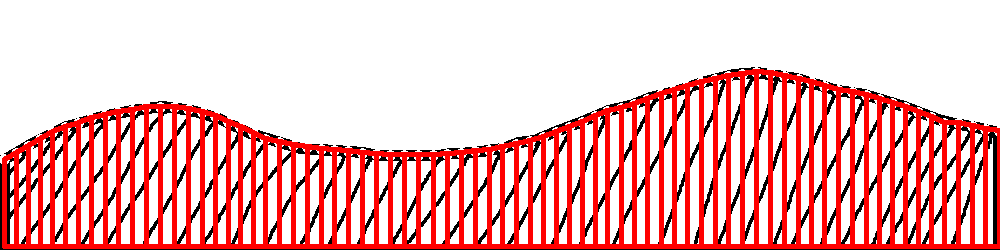
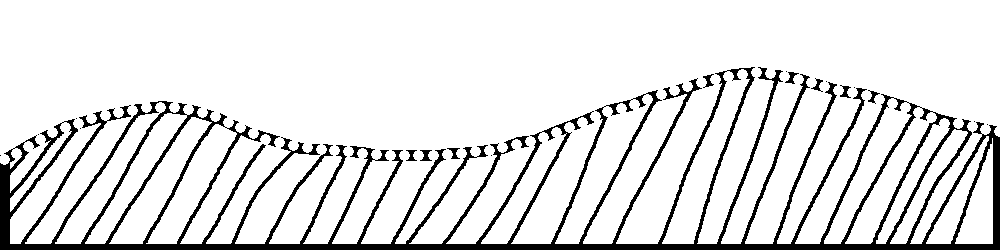
Yay! Hey, I can see you groaning back there. Stop it. This is going to be fun! Let’s start with the easiest step in our application of Calculus: Line Drawing! Try drawing a line connecting each of our particles to its immediate neighbors…

Now we need to “fill in” the area underneath our new line when creating our mesh. Luckily for us, there’s a concept in calculus that fits quite neatly with “shading in” areas under curves. Riemann sums! Imagine drawing a trapezoid in between each point, and shading it in.
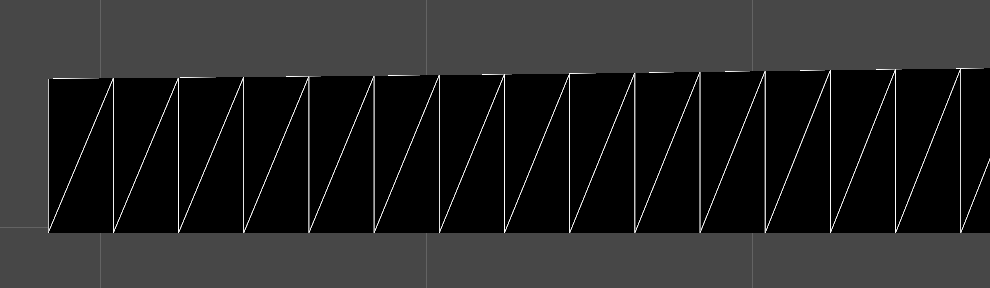
Our trapezoids have now completely “filled in” the area underneath our line, creating the illusion that our sea is all one thing! Now all we have to do is tell Unity to draw those trapezoids as one mesh. Unity doesn’t use trapezoids when drawing meshes, so we instead use triangles to draw our sea.
And that’s how you “fill in” a sea made only of dots! If you’re interested in the actual code that generates the mesh, you can view that here.
We’re not done yet, though.
Waves as Obstacles
The waves in Sea Star Crossed Lovers sometimes have to come over to your tower and knock it down. Unlike Calculus, these waves (who are total bullies) would have to be created by
PRECALCULUS (Which isn’t as exciting as Calculus, which is why it’s in this smaller font size)
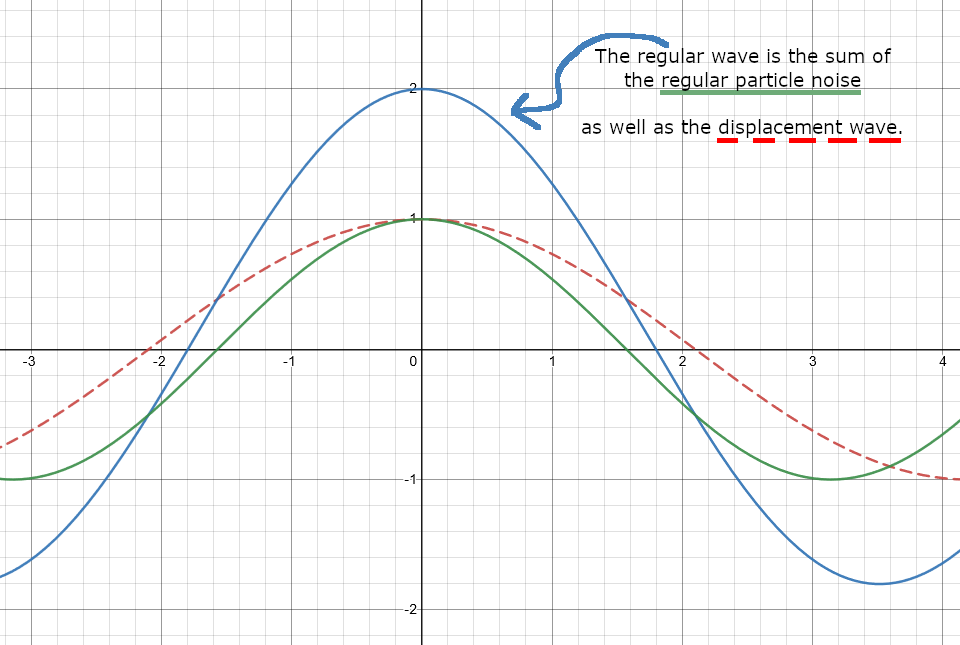
The basic way the system works is that there’s a C# class called a Disruptive Wave (it probably should have been a struct). When a Disruptive Wave is created, it gets added to an array of Disruptive Waves. That array is evaluated every time the game simulates the motion of the sea. Each Disruptive Wave is treated as a segment of a sine/cosine wave. The program then scans each particle, and sees where that particle would lie on the sine/cosine wave. If the particle is part of the equation, then we add the sine/cosine wave’s height at where the particle would be to the particle’s position. Lo and behold, we have tall waves!
Over time, we add to the x-position of the Disruptive Waves, and we delete them when they move off screen. Since the Disruptive Waves actually displace the particles upward, block collision is detected using Unity’s own particle collision detection system (but I didn’t write that part, so I won’t go into depth on that).
If you’re interested, the entirety of the waves code is here on Github.
Regrets
There is something I didn’t fix that I regret not being able to fix. If the top right of the waves mesh is out of view, the entirety of the waves will disappear. This probably has something to do with how Unity renders meshes. If it were critical, I would have fixed it. Luckily for me however, it was just extremely irritating. I’d show you the bug in an image, but you can’t really communicate invisibility visually. I’ll try, though.
Do you see it?
Bug regardless, I’m pretty proud of what I accomplished here.
Thank you for taking the time to read this, and remember that your fingers only wrinkle in water because our brains want them to.